Contents
1 提示需要输入FTP信息
后台安装插件或主题都提示需要输入FTP信息
出现这个问题,是因为文件目录权限问题。解决方法,SSH登录VPS,执行以下两条命令即可
chmod -R 755 /home/wwwroot chown -R www /home/wwwroot
2 301重定向jwcyber.com到www.jwcyber.com
目前VPS推荐的架构LNMP,将Apache更换为更高效的Nginx。但唯一坏处在于许多位于.htaccess 的规则都无法使用。通用办法是找到对应网站的conf文件,比如www.jwcyber.com.conf,通常在/usr/local/nginx/conf/vhost/ 目录下,可以找到用sftp软件编辑此文件:
把
server_name www.jwcyber.com;
改为
server_name www.jwcyber.com jwcyber.com;
if ($host != 'www.jwcyber.com' ) {
rewrite ^/(.*)$ http://www.jwcyber.com/$1 permanent;}
重启服务器即可实现访问jwcyber.com跳转到www.jwcyber.com。
更新:使用新版LNMP可以不用重定向。新版的LNMP添加虚拟主机的时候会让你输入两个域名:jwcyber.com和www.jwcyber.com,然后在WordPress仪表盘的设置->常规中将WordPress地址和站点地址都设为一个,如:http://jwcyber.com,就可以实现将两个地址都定向到jwcyber.com。
3 WordPress只显示一个主题
LNMP禁用了部分危险函数,而scandir函数也在此列,所以这样问题的解决方法只能是将scandir从禁用函数剔除就可以了。
disable_functions =passthru,exec,system,chroot,chgrp,chown,shell_exec,proc_open,proc_get_status,popen,ini_alter,ini_restore,dl,openlog,syslog,readlink,symlink,popepassthru,stream_socket_server
修改/usr/local/php/etc下的php.ini,删去scandir,然后用putty重启一下php进程“/etc/init.d/php-fpm restart”就可以了。
4 自带编辑器不够用
可以选择第三方编辑器,比如直接在插件库中搜索Kindeditor,我这里使用的是UEditor。
UEditor原是百度开发,目前已停止更新,由第三方的个人进行改进。目前用着还不错,可以直接上传图片,不用再用WordPress自带上传方式了。
具体的版本我用的是大山的1.5版,可以直接上传安装插件,适用于WP4.4版,详细可以查看树新风。(发现我用的一个微信编辑器也是以UEditor为基础的。)
更新:现在我还是更推荐使用自带编辑器,原因包括:1)在可见的未来都会更新;2)与WordPress后台不存在兼容性问题;3) 不会因为更换编辑器导致排版混乱;4)编辑器与媒体库配合好(我已经将UEditor上传的图片全部加入媒体库,大工程呀,早知今日何必当初)。
5 为文章添加目录
需要安装一个插件Table of Contents Plus,安装完成后在文章需要添加目录的地方加上’‘即可。如果需要将目录也添加到文章侧栏,可以进入外观->小工具中,把TOC 拖到文章页侧栏中。
6 网站导航菜单
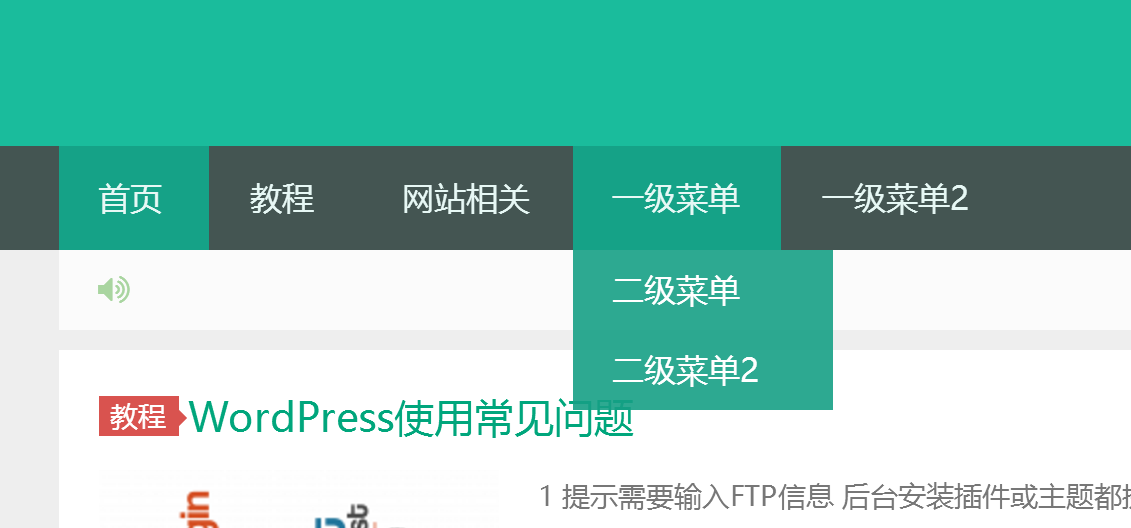
外观→菜单,可以对网站导航菜单进行设置。网站导航指的就是网站上方的菜单,只能指定一个,但是这个导航可以有多个项目,左边添加后拖动就可实现多级网站导航菜单。详细的看图就明白了。
最后的显示结果是这样:
7 Gravatar头像不能加载或者加载缓慢
出现这种情况是Gravatar.com被墙了?设置头像的时候就翻墙出去弄的,结果显示又出问题了。最后参考这篇文章完美解决。
使用多说Gravatar镜像服务器加载Gravatar头像可以解决这一问题。因为多说社会化评论插件就是使用Gravatar头像资源的,多说有Gravatar头像的镜像服务器,且该服务器位于国内,而且没有防盗链,那么我们就可以利用多说的Gravatar镜像服务器来加载网站的Gravatar头像了,方法很简单,只要在当前主题的functions.php文件加入以下代码即可:
function twentyten_get_avatar( $avatar ) {$avatar = str_replace ( array ( “gravatar.proxy.ustclug.org” , “gravatar.proxy.ustclug.org” , “gravatar.proxy.ustclug.org” , “gravatar.proxy.ustclug.org” ),“gravatar.duoshuo.com” , $avatar );return $avatar ;}add_filter( ‘get_avatar’ , ‘twentyten_get_avatar’ , 10, 3 );
把这段代码放到function.php中后,问题立马解决了,头像正常显示,并且没有出现加载缓慢的问题。
function.php可以在外观→编辑中找到。
更新:好像只是当时的错觉,之后发现还无法显示。
发现弄了这么多还不如直接装一个插件方便:WP-DuoShuo-Gravatar。安装后刷新,发现头像地址已经来自多说了。
本来打算使用第三方的评论插件,但是多说偷传网站数据,畅言需要备案,放弃了。
更新:现在好像可以正常显示头像了。
8 使用百度统计分析网站
网站建立完成,并且添加了一些内容后就可以开始推广网站了。为了明确自己网站到底有多少人访问,有必要进行一下统计,这里有两种方法,一个是安装WP插件,另一个是使用百度、cnzz等的第三方进行统计。
WP Statistics是一个非常强大的统计分析插件,通过这个插件,你可以比较详细地了解到访问网站的用户信息,比如每天访问量、来源、浏览了哪些文章、使用的系统、浏览器等等。具体的可以看看WordPress大学的介绍,安装使用都很方便,这里也不细说了。
百度统计需要主题的支持,因为百度统计是在网页的每个界面都增加一段代码,通过这段代码来进行统计。
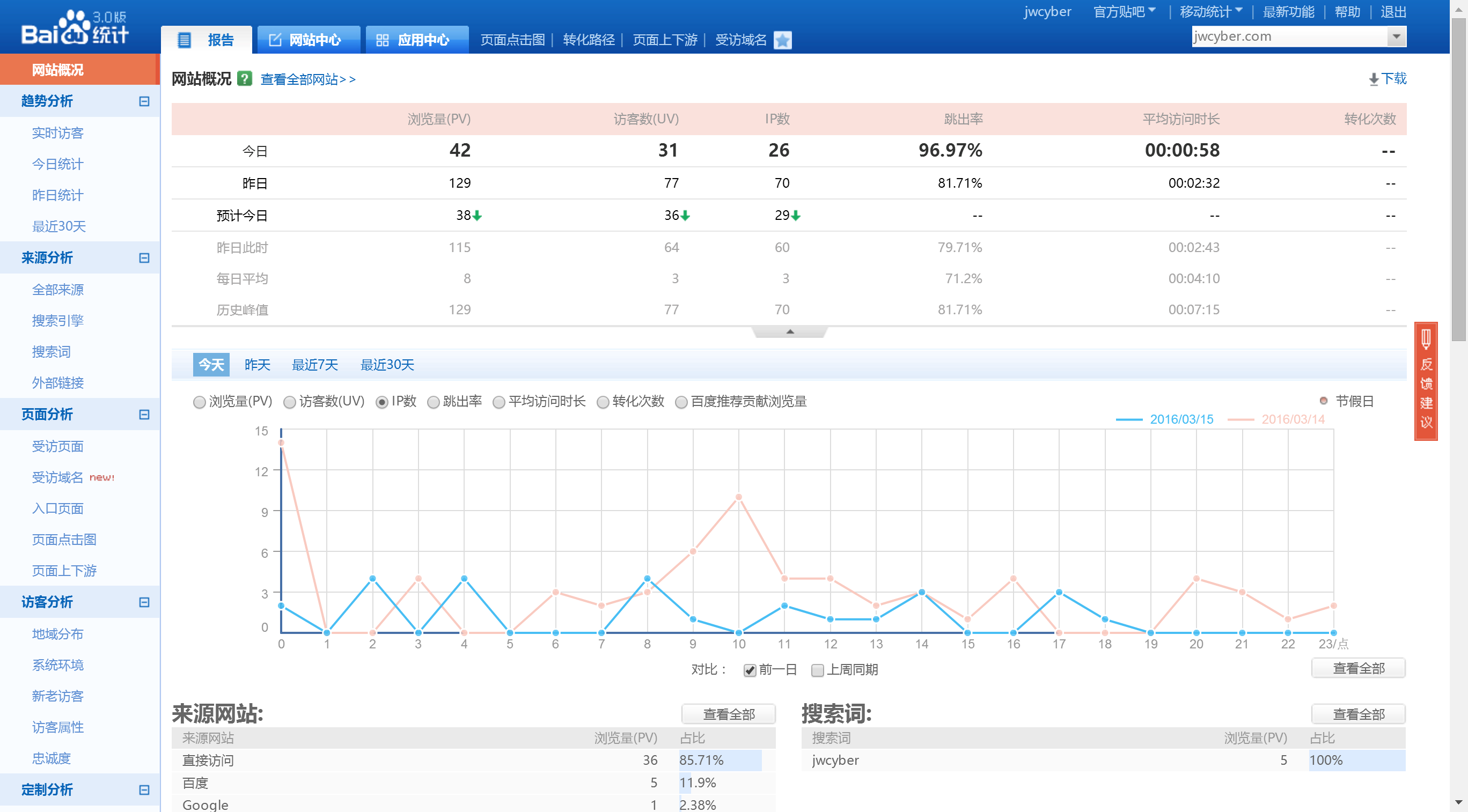
注册一个百度统计的账号,在网站中心中增加自己的域名,然后就能获取一段代码,将其粘贴在主题设置的流量统计代码中,完成设置。这时候你可以随便打开一个自己网站的网页,右键查看源代码,如果有刚才添加的代码,那么百度统计就设置成功。设置成功后百度那边需要隔一段时间才能生效,虽然官方说是20分钟,但我觉得不止。
这是我网站推广第三天的效果,第二天的时候由于朋友圈的转发,有77 IP的访问量,今天没有新的内容,朋友圈那边没有新的流量来了,访问量一下子就下来了。还有很长的路要走。
另外,添加了百度统计后网站就能在百度搜到了,Google那边有了,不错的副作用。
9 添加站点地图
站点地图是一个页面,上面放置了网站上需要搜索引擎抓取的所有页面的链接。如果希望让搜索引擎更好地检索,可以添加一个站点地图。可以使用插件直接完成。
在WP的插件商店中搜索Google XML Sitemaps(类似的插件还有一些,比如Baidu Sitemap Generator)。安装启用,然后在设置中设置即可。这时会在网站根目录下产生一个sitemap.xml的文件,就是站点地图了。
这时可以在页面的页脚,也就是主题页脚 (footer.php)文件中把站点地图的地址加上去。
具体的操作:外观→编辑,在右边的模板里面找到footer.php,然后修改原有的页脚代码。可以先在写文章的编辑器里面把页脚的样式编辑好,然后切换成html格式复制到footer.php中。记得先备份原有的内容,因为如果不懂代码的话,一般都会多次编辑才能得到希望的效果。
10 文章内容分页
我用的不是默认主题,不是很清楚默认主题是否有翻页功能。在yusi博客也没发现怎么设置翻页,而用的编辑器UEditor的翻页功能又不可用,结果就一直没用翻页忍过来了。但今天要发上千张的图,总不可能放在一个页面吧,加载就得10分钟。搜了搜,试了试,终于在WordPress大学找到一个可用的方法:
WordPress系统是内置分页功能的,要实现它极其简单,只需要在你想要分页的地方加入下面的代码即可(注意,是在文本编辑模式下):
<!–nextpage–>
但还有一个问题.要让这个代码真正能够实现其分页功能,还需要你所使用的Wordpress主题支持,Wordpress的默认主题是支持的,如果你的主题不支持,那解决方法也很简单,找到你主题文件内的single.php里的下面这行代码:
<?php the_content(); ?>
在这段代码下面加上:
<?php wp_link_pages('before=<div id="page-links">&after=</div>'); ?>
我用的yusi主题Git主题其实是有这个的,所以直接在需要分页的地方加上<!–nextpage–>就可以了,但我还是试了好几次才出现了分页。
11 使用七牛云为已备案网站加速
这个站一开始是在搬瓦工上搭的,后来觉得速度慢就放到了Vultr/Linode上,但Vultr的访问效果受时间地域运营商影响太大,极度不稳定。正好遇到腾讯云学生优惠,就花360买了3年的云主机(1核/2G/50G/1Mbps),然后也备了案(腾讯云的网站必须备案),但图片多的文章访问速度实在太慢,于是就开始折腾起听闻已久的七牛云,效果确实很不错。
首先需要注册一个七牛云的账号,冲10块钱,完成认证。
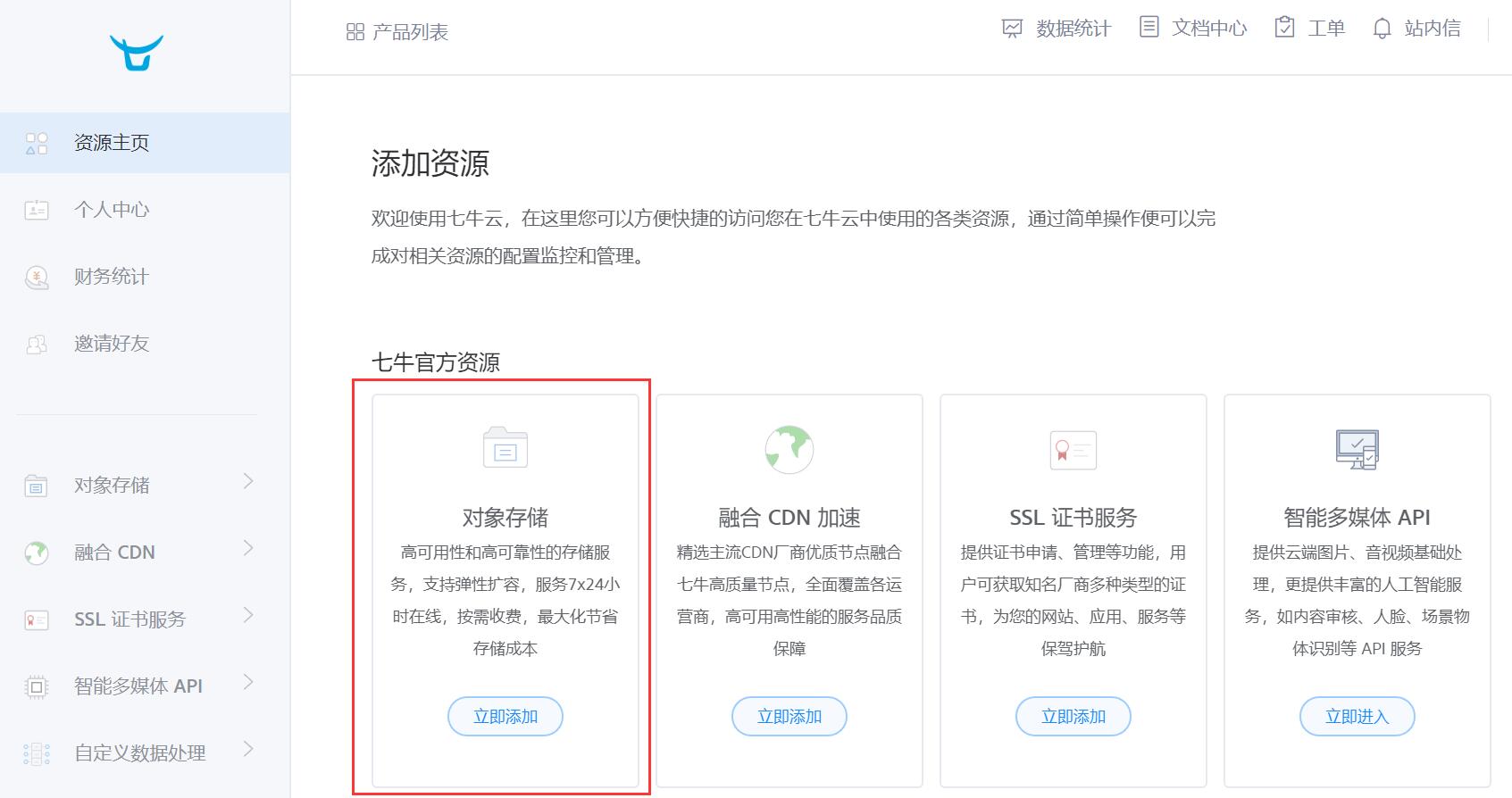
然后添加对象存储
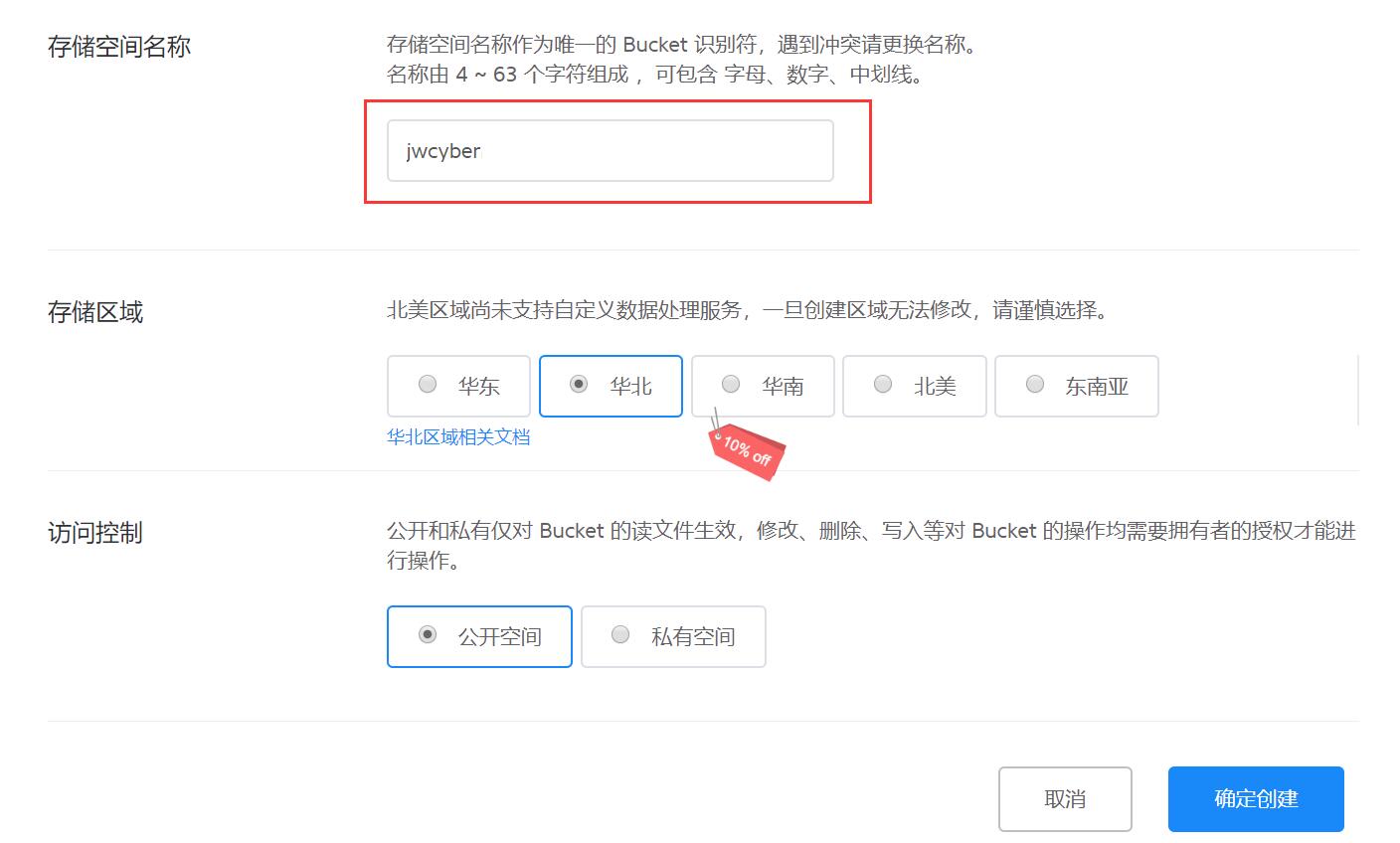
创建存储空间(存储空间名称任意,记住就行)
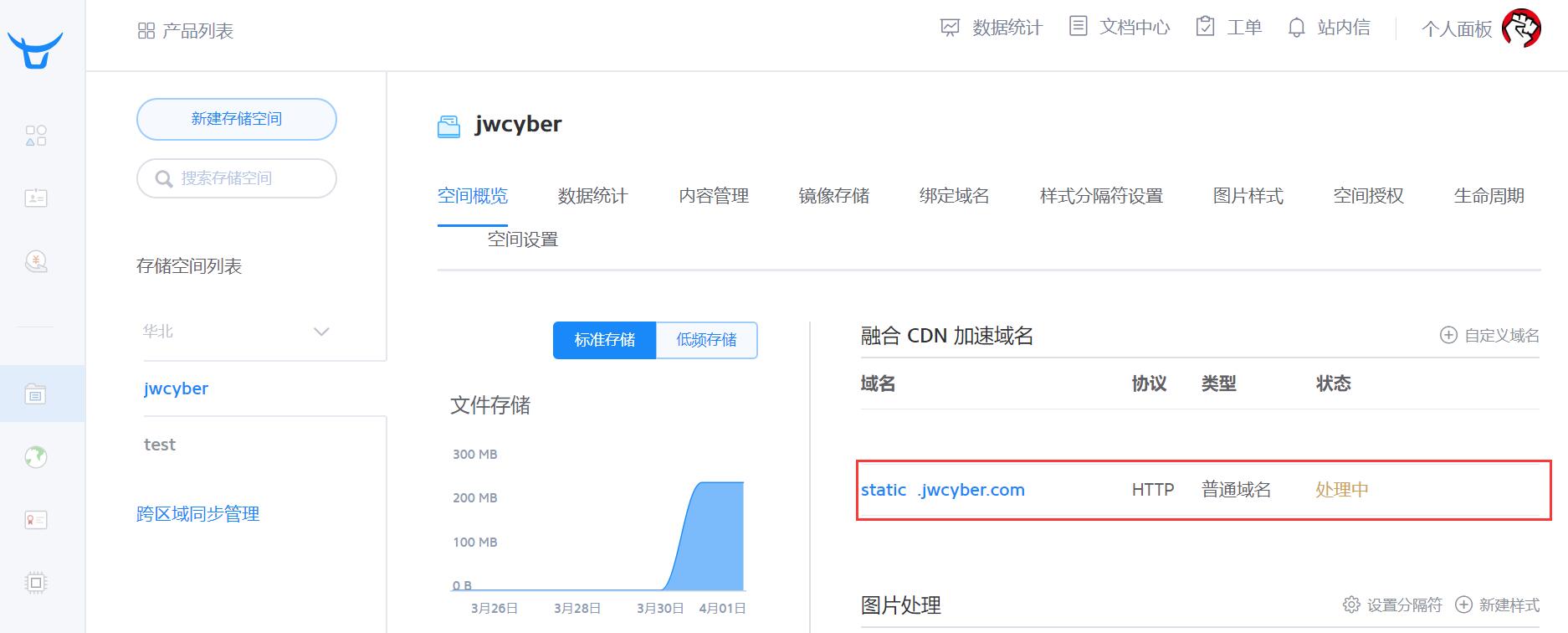
立即绑定一个加速域名(我的网站是jwcyber.com,设置的加速域名为static.jwcyber.com,最终完成设置后的效果是:网站图片资源域名在前端自动被替换成这个加速域名,即http://jwcyber.com/test.jpg变成了http://static.jwcyber.com/test.jpg)
同时,也需要<镜像存储>中设置加速资源的镜像源地址,我这里直接是原始的网站地址http://jwcyber.com/
完成之后就可以去域名提供商(比如我是阿里云)那里将加速域名static.jwcyber.com解析到七牛云提供的一个CNAME地址那里
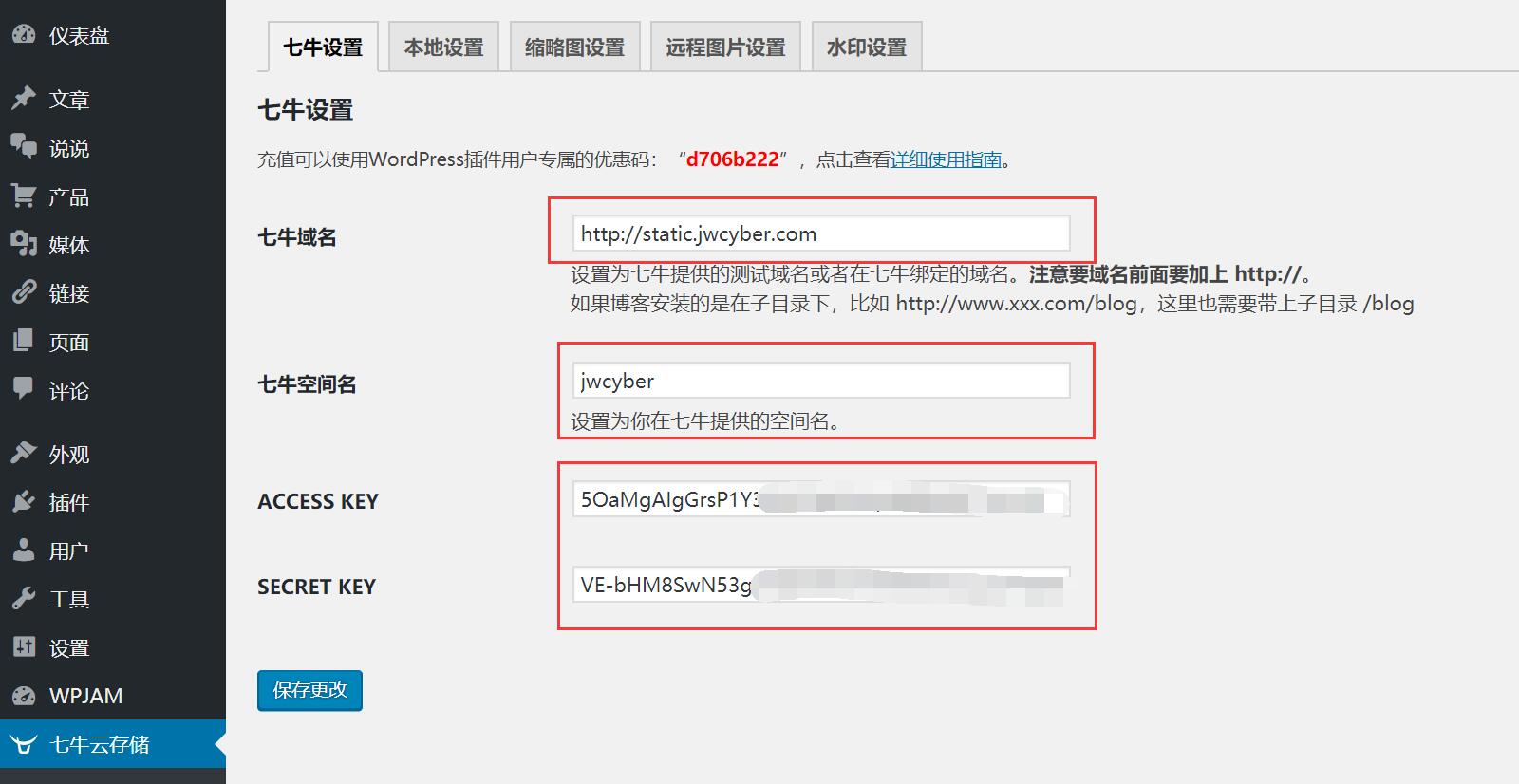
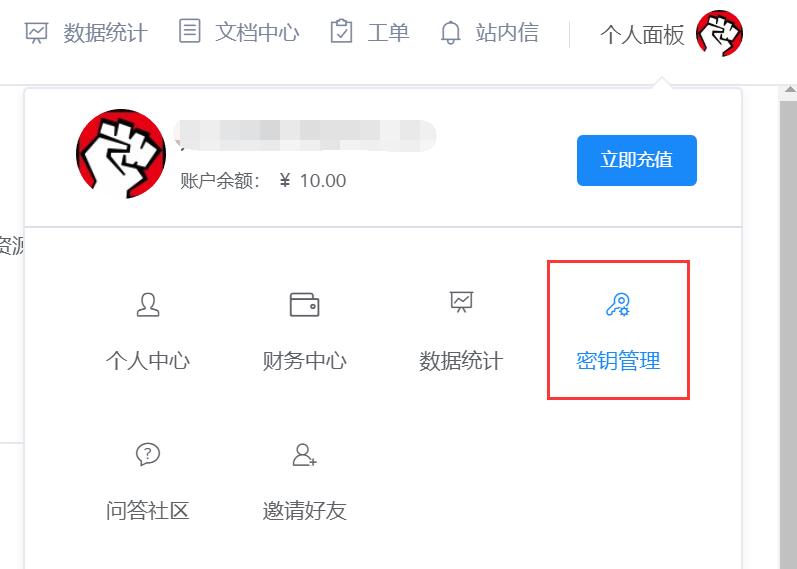
再回到Wordpress后台,安装WPJAM Basic插件,启用七牛云存储功能,然后如图设置(两个Key可以在七牛云个人面板中找到)
这样就完成所有设置,等待解析完成再访问网站,就可以发现加速生效了。
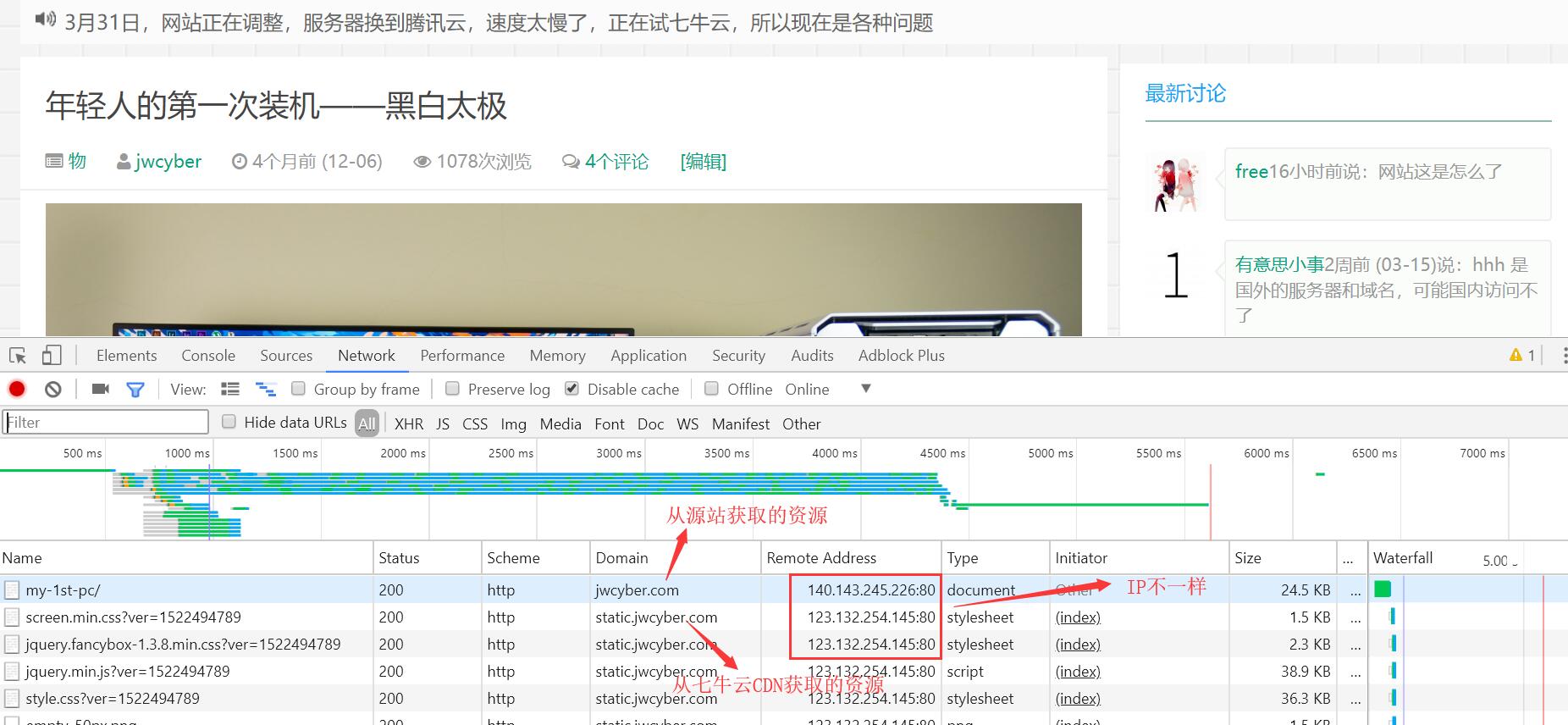
对于整个过程,我是这样理解的:Wordpress后台WPJAM插件以及七牛云相关设置相同(空间名、加速域名、Key、网站原始域名/镜像源),这使得二者存在一种关联性。WPJAM插件让网站前端展示的资源地址全部由jwcyber.com/xxx变成了static.jwcyber.com/xxx,而阿里云那边将static.jwcyber.com解析到了一个七牛云的地址,相当于用户访问的就是七牛云上的资源,而七牛云这边首先在自己服务器上检测有没有用户需要的资源,没有就去镜像源jwcyber.com拖下来放到自己的空间里,然后下次其他用户就可以直接访问七牛云上的资源了,速度很快。
最后为了防止搜索引擎直接去爬static.jwcyber.com(七牛云上的)而不是源站jwcyber.com,需要对robots.txt文件进行一些修改,可以参考:七牛robots正确写法





















![[转帖] HTML 语言标签入门](http://jwcyber.com/wp-content/themes/Git-alpha/timthumb.php?src=http://jwcyber.com/wp-content/uploads/2017/10/1461512906994515.jpg&h=110&w=185&q=90&zc=1&ct=1)